Android如何自定义View
自定义UI控件有2种方式:
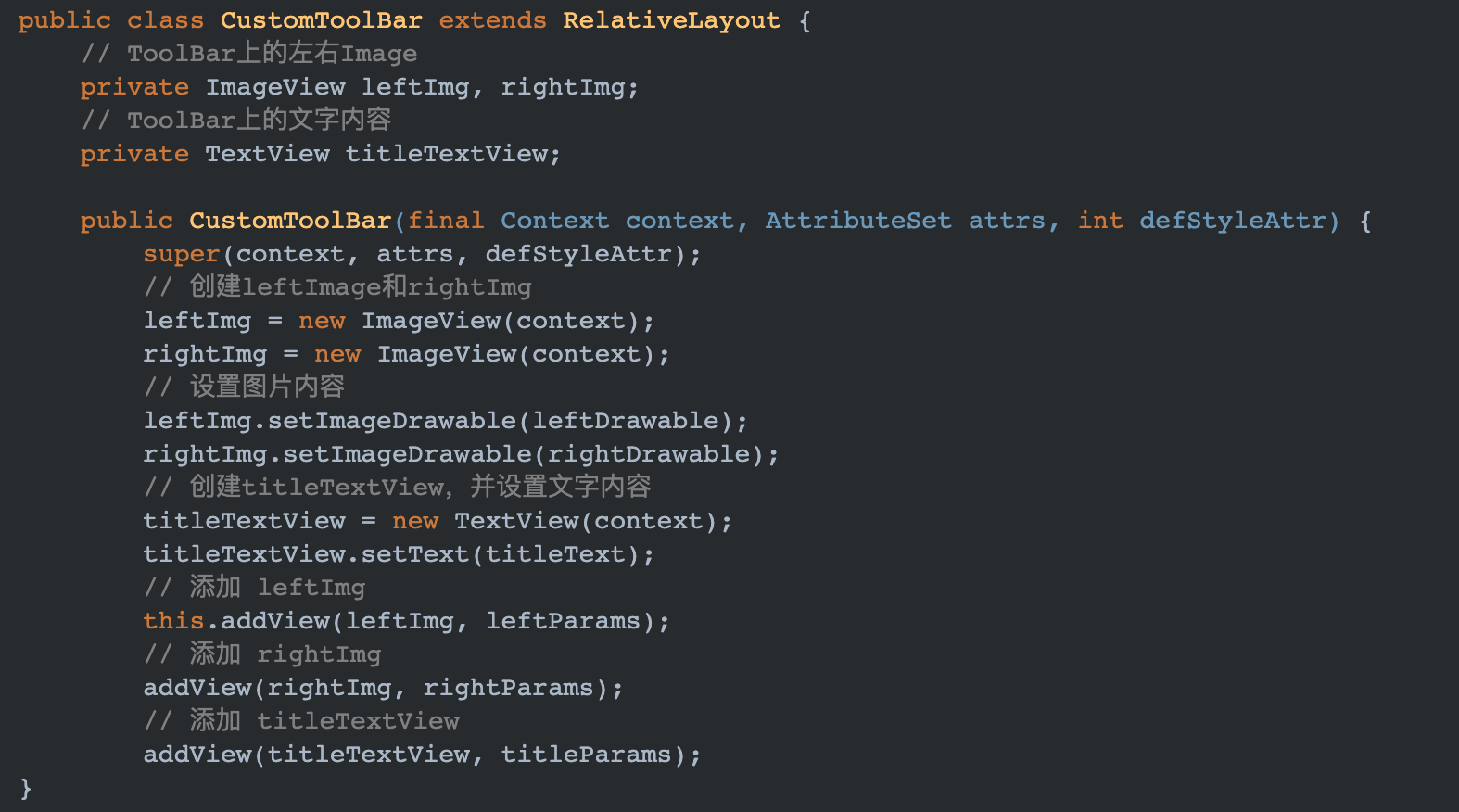
相对而言,这是一种较简单的实现方式。因为大部分核心工作,比如:控件大小的测量,控件位置的摆放等相关的计算,在系统中都已经实现并封装好,我们只需要在其基础上进行一些扩展,并按照自己的意图显示相应的UI元素。如下代码

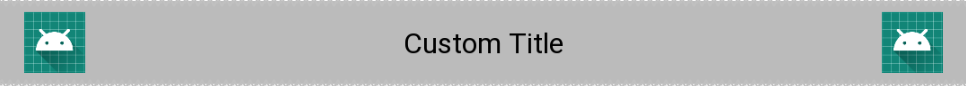
CustomToolBar继承自RelativeLayout,在构造函数中通过addView方式分别添加了2个ImageView和1个TextView。显示效果如下:

我们想在XML布局文件中使用CustomToolBar时,希望能在XML文件中直接指定title的显示内容,字体颜色,leftImage和rightImage的显示图片等。这就需要使用自定义属性。
自定义属性具体分为以下几步:
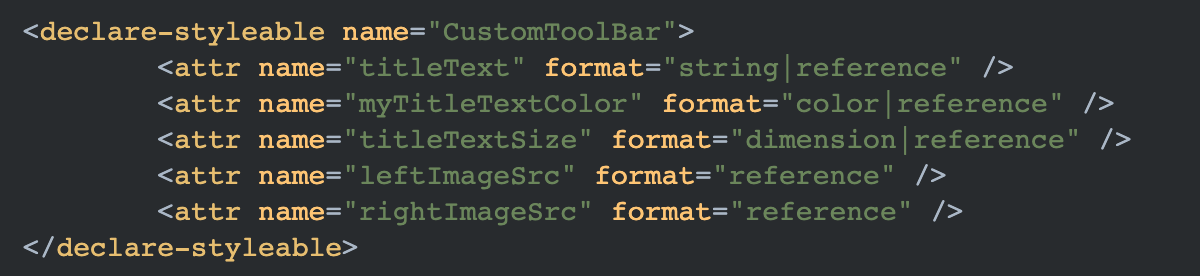
在res的values目录下的attrs.xml文件中(没有就新建),使用标签自定义属性,如下:

解释说明:

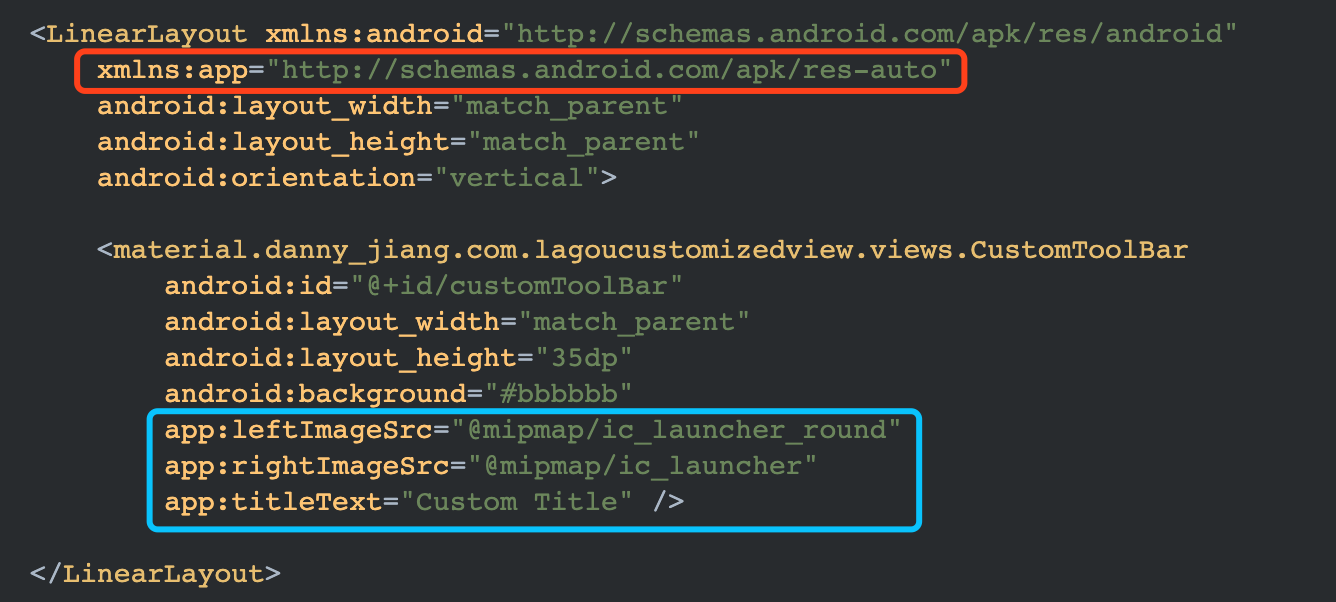
需要先添加命名空间 xmlns:app ,然后通过命名空间app引用引用自定义属性,并传入相应的图片资源和字符串内容

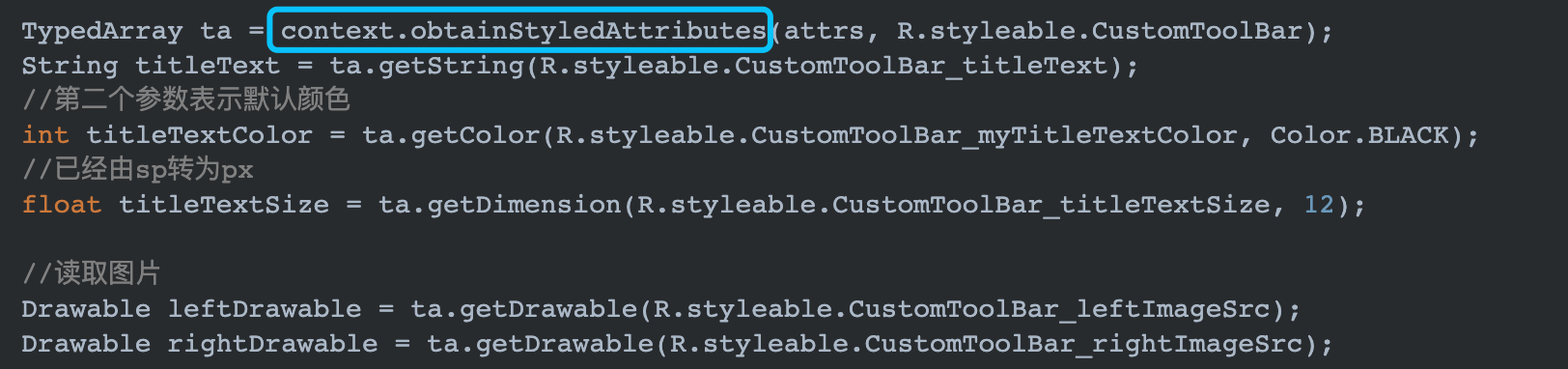
如图所示,主要通过Context.obtainStyleAttributes方法获取到自定义属性的集合,然后从这个集合中取出相应的自定义属性
这种方式相比第一种麻烦一些,但也更加灵活,也能实现更复杂的UI界面。一般情况下使用这种实现方式需要解决以下几个问题:
以上3个问题依次在如下3个方法中得到解决:
因此自定义View的重点工作其实就是复写并合理的实现这3个方法。
注意:并不是每个自定义View都需要实现这3个方法,大多数情况下只需要实现2个甚至1个方法也能满足需求。
onDraw方法接收一个Canvas类型的参数。Canvas可以理解为一个画布,在这块画布上可以绘制各种类型的UI元素
系统提供了一系列Canvas操作方法:

从上图可以看出,Canvas中每一个绘制操作都需要传入一个Paint对象。Paint就相当于一个画笔,可以通过设置画笔的各种属性,来实现不同绘制效果

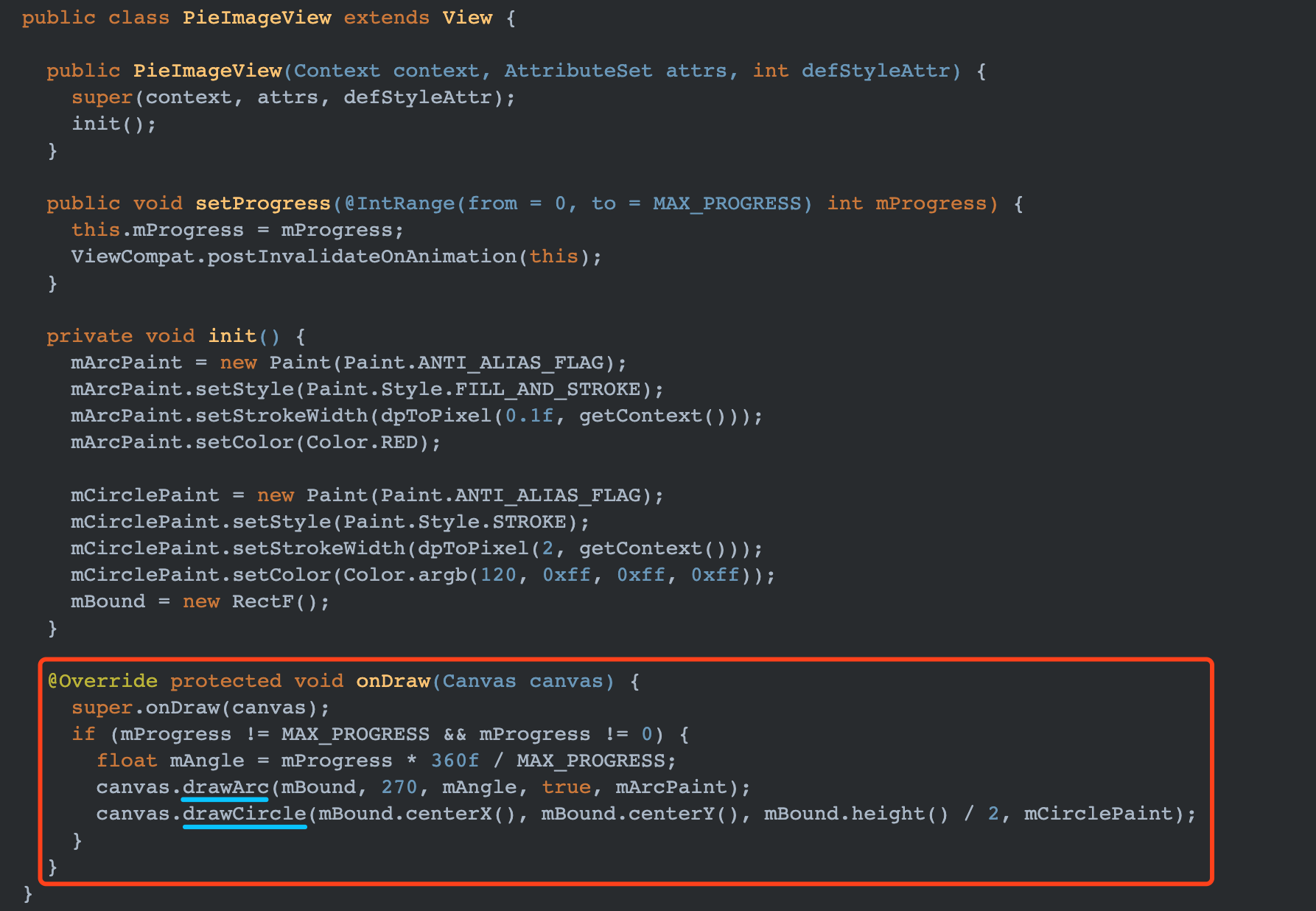
比如在下面代码中,定义PieImageView继承自View,然后在onDraw方法中,分别使用Canvas的drawArc和drawCircle方法来绘制弧度和圆形。这两个形状组合在一起就能表示一个简易的圆形进度条控件

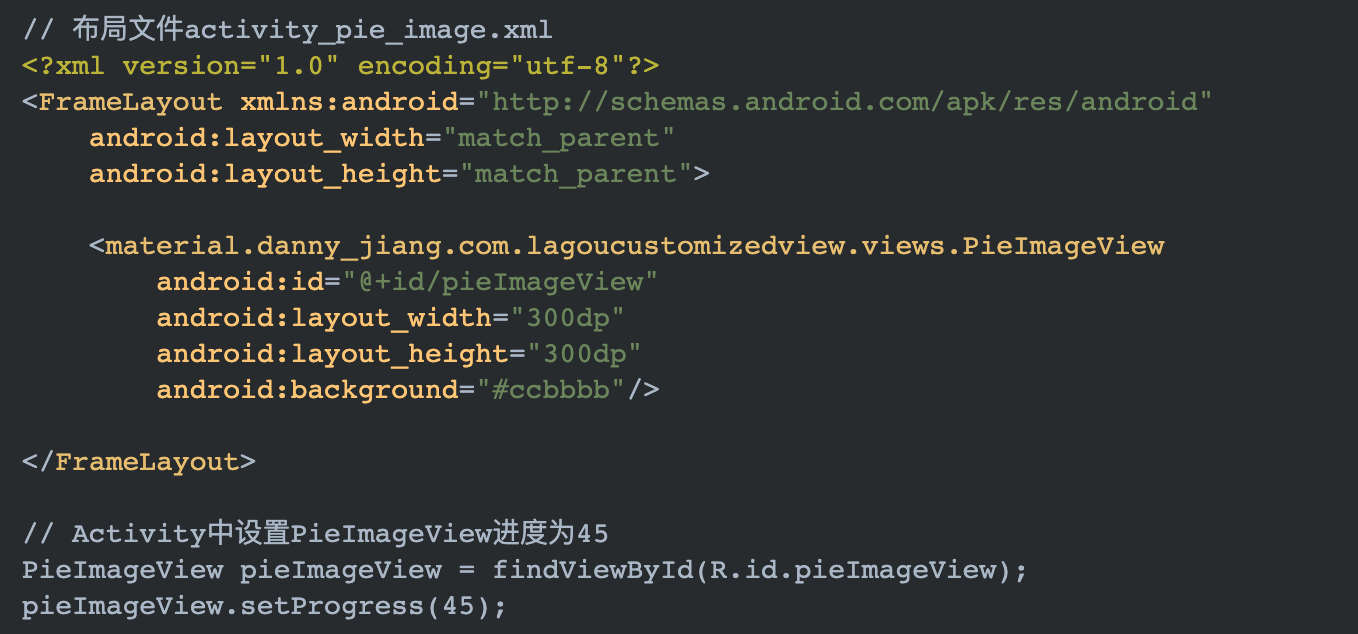
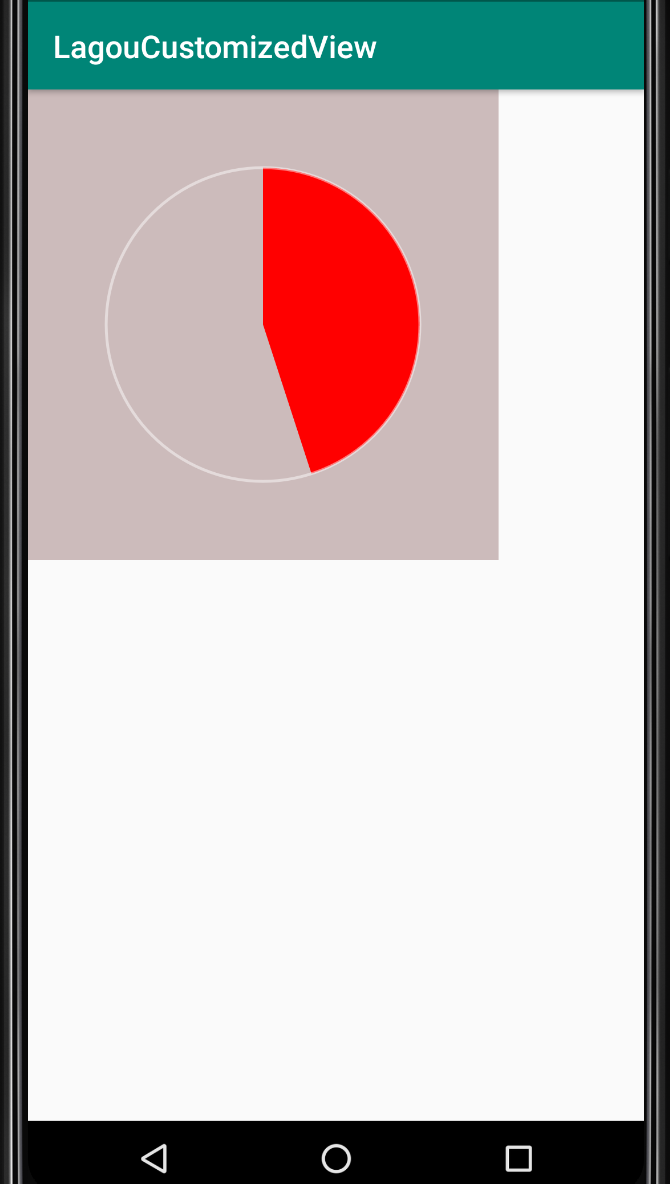
在布局文件中直接使用上述的PieImageView,设置宽高为300dp,并在Activity中设置PieImageView的进度为45,如下:

最终运行显示效果如下:

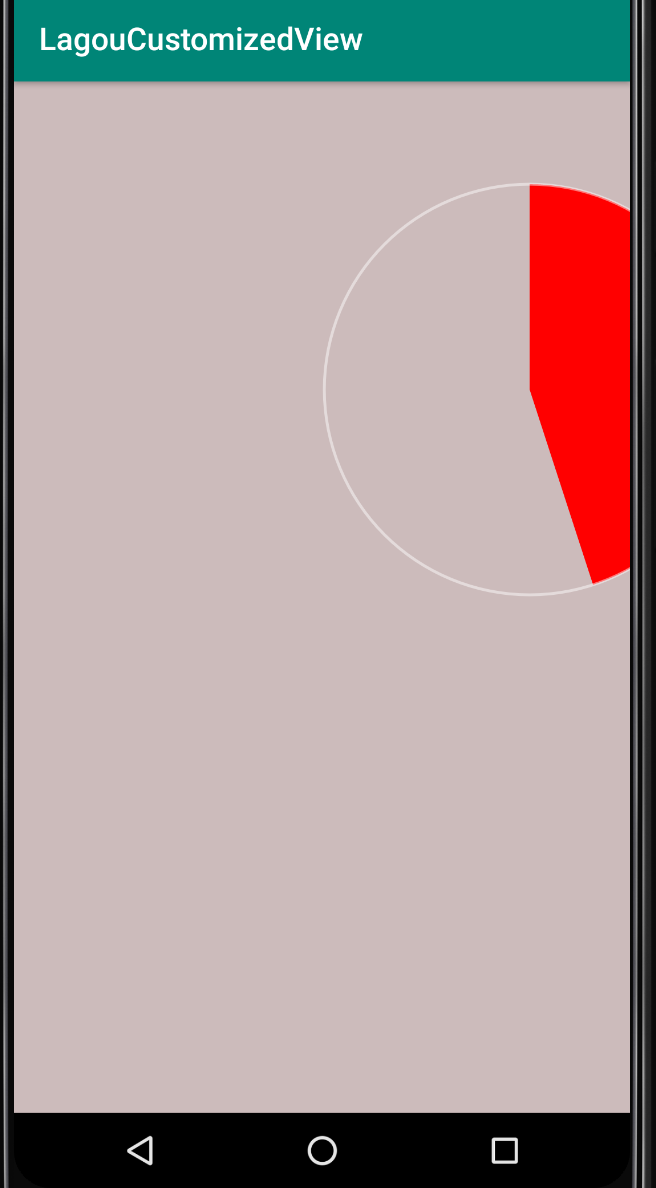
如果在上面将PieImageView的宽高设置为 wrap_content (也就是自适应),重新运行如下:

很显然,PieImageView并没有正常显示。问题的主要原因就是在PieImageView中并没有在onMeasure方法中进行重新测量,并重新设置宽高。
首先我们要弄清楚,自定义View为什么需要重新测量。正常情况下,我们直接在XML布局文件中定义好View的宽高,然后让自定义View在此宽高的区域内显示即可。但是为了更好地兼容不同尺寸的屏幕,Android提供了 wrap_content 和 match_parent 属性来规范控件的显示规则。他们代表自适应大小和填充父视图的大小,但是这两个属性并没有指定具体的大小,因此我们需要在onMeasure方法中过滤出这两种情况,真正的测量出自定义View应该显示的宽高大小
所有工作都是在onMeasure方法中完成,方法定义如下:

可以看出,方法会传入2个参数 widthMeasureSpec 和 heightMeasureSpec 。这两个参数是从父视图传递给子View的两个参数,看起来很像宽高,但是他们所表示的不仅仅是宽高 ,还有一个非常重要的测量模式 。
一共3中测量模式:
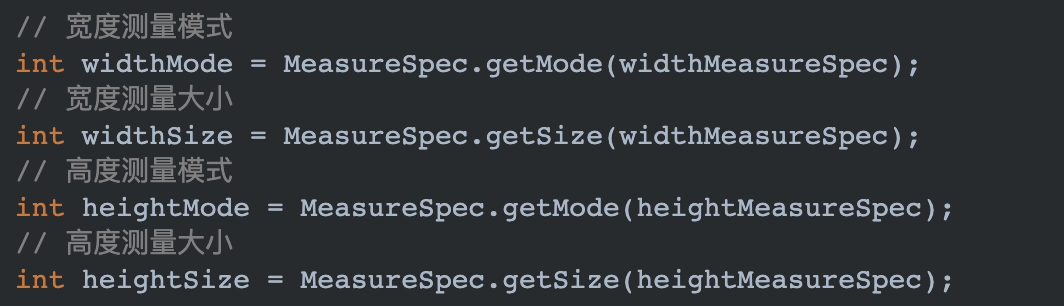
具体值和测量模式都可以通过Android SDK提供的API获取:

为什么1个Int值可以代表2中意义?实际上 widthMeasureSpec 和 heightMeasureSpec 都是使用二进制高2位表示测量模式,低30位表示宽高具体大小
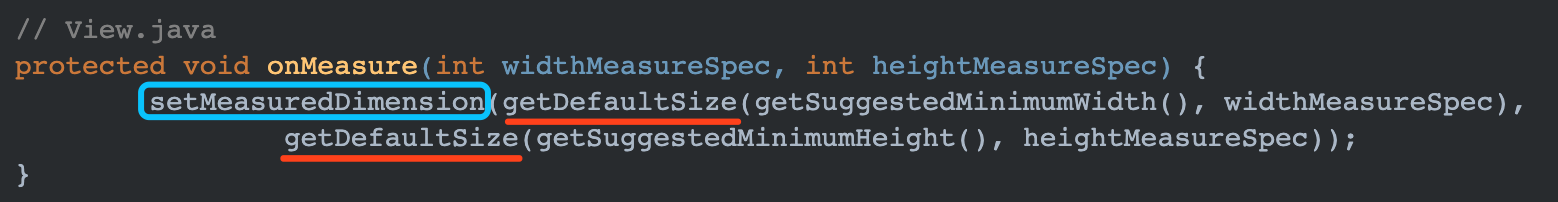
在PieImageView中并没有复写onMeasure方法,因此默认使用父类也就是View中的实现,View中的onMeasure默认实现如下:

蓝色框中的setMeasureDimension是一个非常重要的方法,这个方法传入的值直接决定View的宽高,也就是说如果调用setMeasureDimension(100,200),最终View就显示宽100 * 高200的矩形范围。红色下划线表示的getDefaultSize返回的是默认大小,默认为父视图的剩余可用空间
这也是为什么PieImageView显示异常的原因,虽然我们在XML中指定的是warp_content,但是实际使用的宽高值却是父视图的剩余可用空间,从代码中可以看出是整个屏幕的宽高。
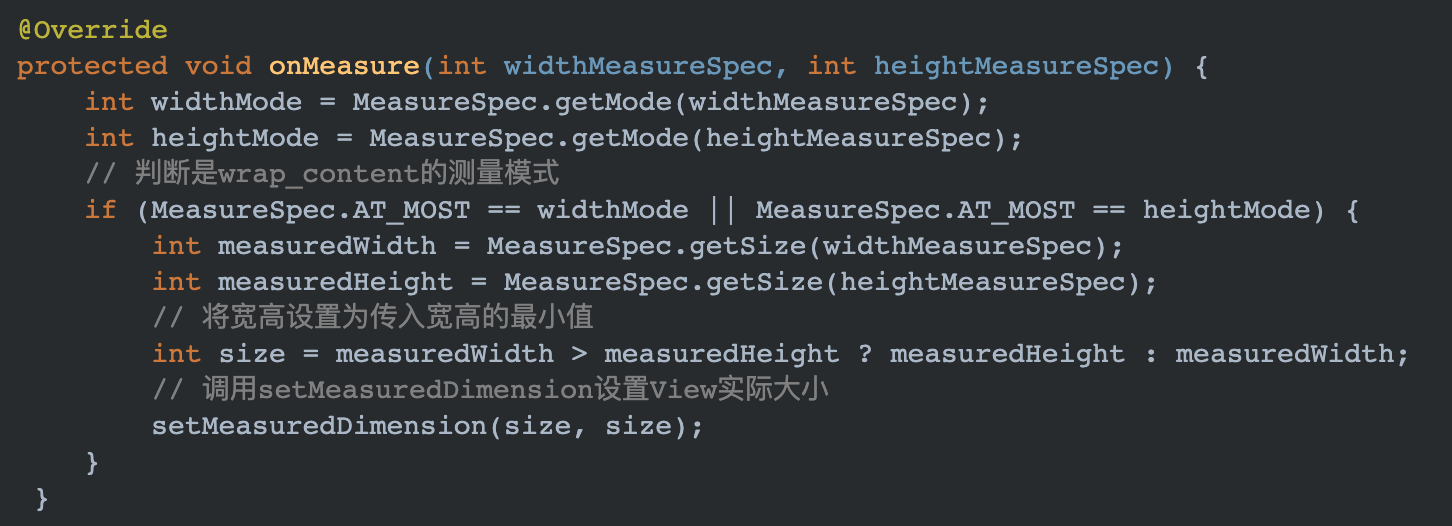
问题原因找到,解决方法只要复写onMeasure,过滤出 wrap_content 的情况,并主动调用setMeasureDimension方法设置正确的宽高即可:

如果我们自定义的控件是一个容器,onMeasure方法会更加复杂一些。因为ViewGroup在测量自己的宽高之前需要先确定其内部子View的所占大小,然后才能确定自己的大小。比如:

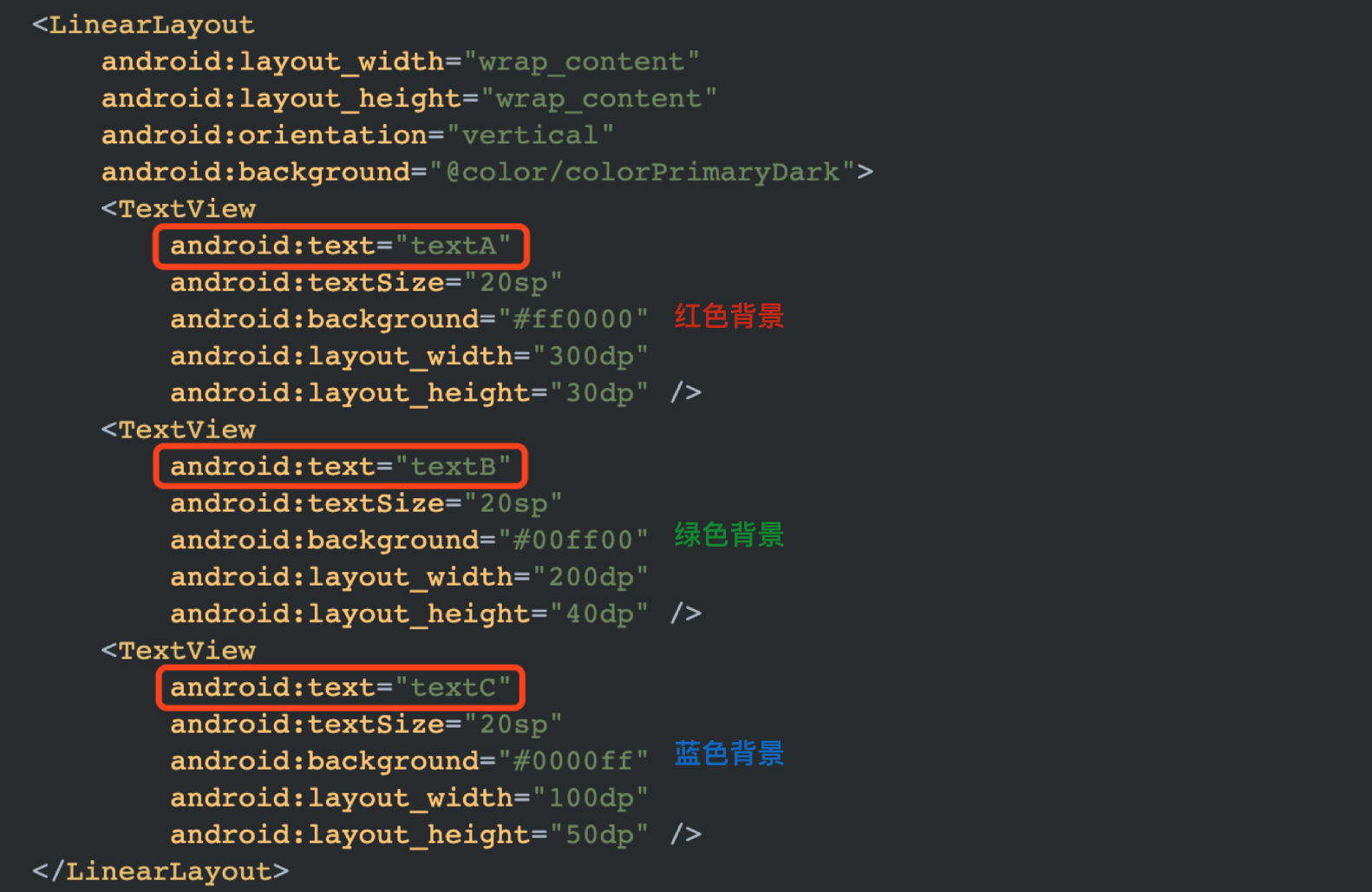
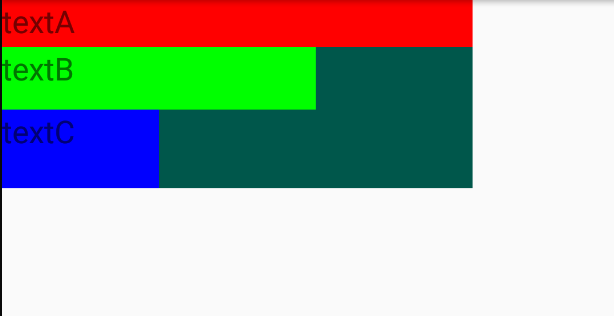
LinearLayout的宽高为 wrap_content 表示由子控件的大小决定,而3个子控件的宽度分别为300,200,100,那最终LinearLayout宽度为多大?运行结果如下:

可以看出LinearLayout最终宽度是由其内部最大的子View宽度决定
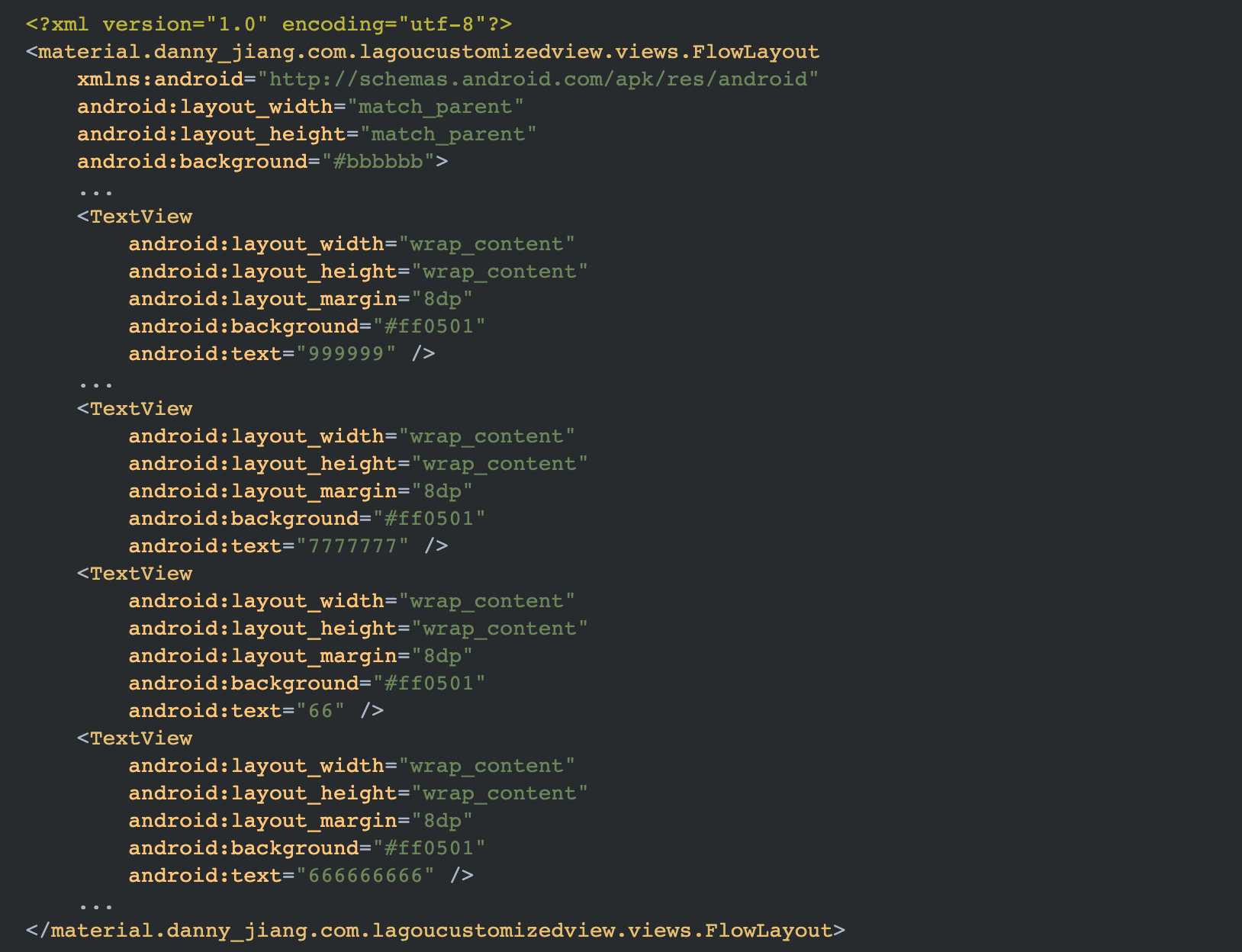
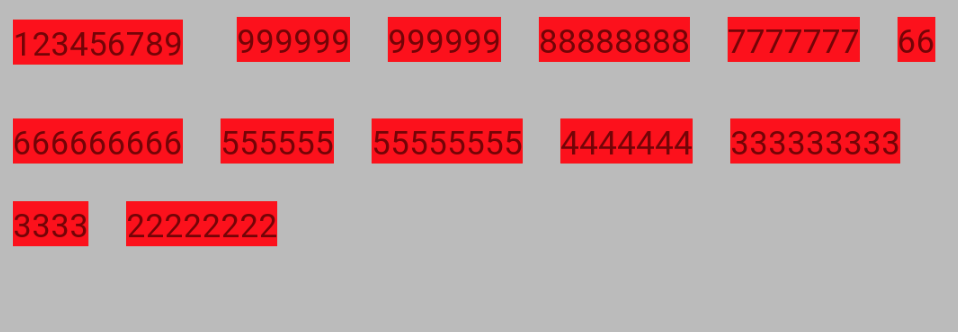
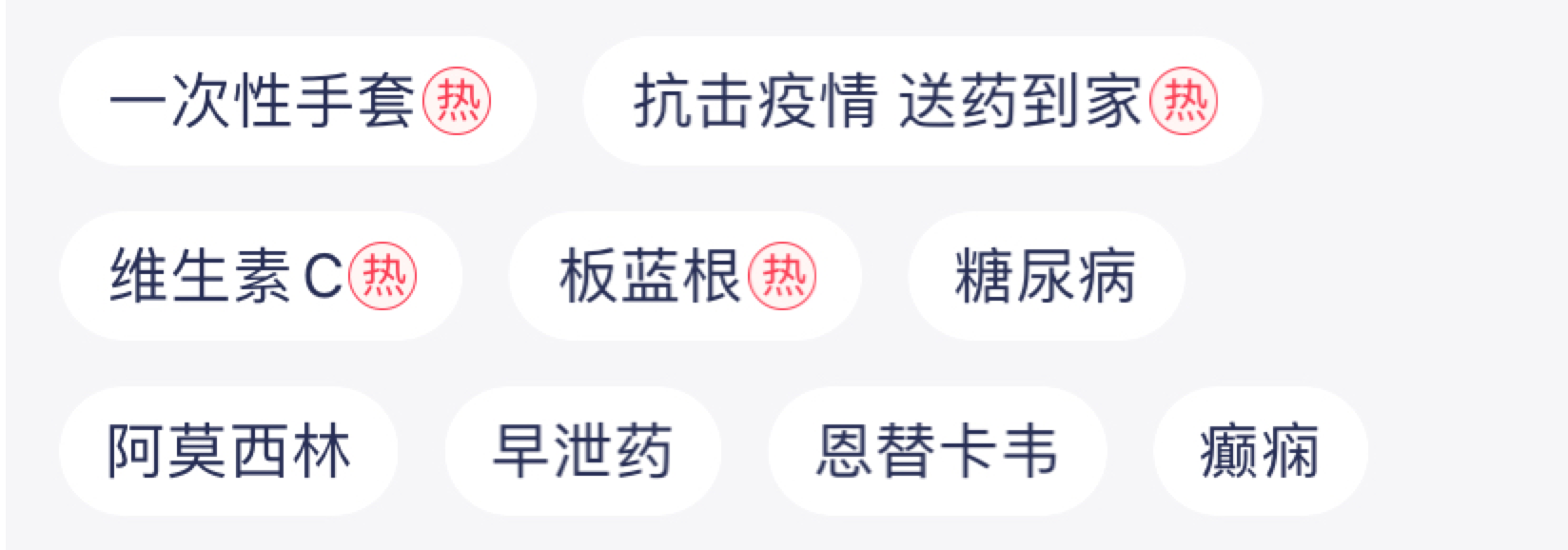
当我们自定义一个ViewGroup时,也需要在onMeasure方法中综合考虑子View的宽度。比如要实现一个流式布局FlowLayout,效果如下:

在大多数APP搜索界面常会使用FlowLayout来展示历史记录。
FlowLayout的每一行上的item个数不一定,当每行的item累计宽度超过可用总宽度,则需要重启一行摆放item项。因此我们需要在onMeasure方法中主动的分行计算出FlowLayout的最终高度!
//测量控件的宽和高
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//获得宽高的测量模式和测量值
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
//获得容器中子View的个数
int childCount = getChildCount();
//记录每一行View的总宽度
int totalLineWidth = 0;
//记录每一行最高View的高度
int perLineMaxHeight = 0;
//记录当前ViewGroup的总高度
int totalHeight = 0;
for (int i = 0; i < childCount; i++) {
View childView = getChildAt(i);
//对子View进行测量
measureChild(childView, widthMeasureSpec, heightMeasureSpec);
MarginLayoutParams lp = (MarginLayoutParams) childView.getLayoutParams();
//获得子View的测量宽度
int childWidth = childView.getMeasuredWidth() + lp.leftMargin + lp.rightMargin;
//获得子View的测量高度
int childHeight = childView.getMeasuredHeight() + lp.topMargin + lp.bottomMargin;
if (totalLineWidth + childWidth > widthSize) {
//统计总高度
totalHeight += perLineMaxHeight;
//开启新的一行
totalLineWidth = childWidth;
perLineMaxHeight = childHeight;
} else {
//记录每一行的总宽度
totalLineWidth += childWidth;
//比较每一行最高的View
perLineMaxHeight = Math.max(perLineMaxHeight, childHeight);
}
//当该View已是最后一个View时,将该行最大高度添加到totalHeight中
if (i == childCount - 1) {
totalHeight += perLineMaxHeight;
}
}
//如果高度的测量模式是EXACTLY,则高度用测量值,否则用计算出来的总高度(这时高度的设置为wrap_content)
heightSize = heightMode == MeasureSpec.EXACTLY ? heightSize : totalHeight;
setMeasuredDimension(widthSize, heightSize);
}
上述onMeasure方法的主要目的有2个:
上面的FlowLayout中的onMeasure方法只是计算出ViewGroup的最终显示宽高,但是并没有规定某一个子View应该显示在何处位置。要定义ViewGroup内部子View的显示规则,则需要复写并实现onLayout方法
ViewGroup中的onLayout方法声明如下:

它是一个抽象方法,也就是说每一个自定义ViewGroup都必须主动实现如何排布子View,具体就是遍历每一个子View,调用child.(l,t,r,b)方法来为每个子View设置具体的布局位置。四个参数为别代表:左上右下的坐标位置,一个简易的FlowLayout 实现如下:
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
mAllViews.clear();
mPerLineMaxHeight.clear();
//存放每一行的子View
List<View> lineViews = new ArrayList<>();
//记录每一行已存放View的总宽度
int totalLineWidth = 0;
//记录每一行最高View的高度
int lineMaxHeight = 0;
/****遍历所有View,将View添加到List<List<View>>集合中**********/
//获得子View的总个数
int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
View childView = getChildAt(i);
MarginLayoutParams lp = (MarginLayoutParams) childView.getLayoutParams();
int childWidth = childView.getMeasuredWidth() + lp.leftMargin + lp.rightMargin;
int childHeight = childView.getMeasuredHeight() + lp.topMargin + lp.bottomMargin;
if (totalLineWidth + childWidth > getWidth()) {
mAllViews.add(lineViews);
mPerLineMaxHeight.add(lineMaxHeight);
//开启新的一行
totalLineWidth = 0;
lineMaxHeight = 0;
lineViews = new ArrayList<>();
}
totalLineWidth += childWidth;
lineViews.add(childView);
lineMaxHeight = Math.max(lineMaxHeight, childHeight);
}
//单独处理最后一行
mAllViews.add(lineViews);
mPerLineMaxHeight.add(lineMaxHeight);
/************遍历集合中的所有View并显示出来************/
//表示一个View和父容器左边的距离
int mLeft = 0;
//表示View和父容器顶部的距离
int mTop = 0;
for (int i = 0; i < mAllViews.size(); i++) {
//获得每一行的所有View
lineViews = mAllViews.get(i);
lineMaxHeight = mPerLineMaxHeight.get(i);
for (int j = 0; j < lineViews.size(); j++) {
View childView = lineViews.get(j);
MarginLayoutParams lp = (MarginLayoutParams) childView.getLayoutParams();
int leftChild = mLeft + lp.leftMargin;
int topChild = mTop + lp.topMargin;
int rightChild = leftChild + childView.getMeasuredWidth();
int bottomChild = topChild + childView.getMeasuredHeight();
//四个参数分别表示View的左上角和右下角
childView.layout(leftChild, topChild, rightChild, bottomChild);
mLeft += lp.leftMargin + childView.getMeasuredWidth() + lp.rightMargin;
}
mLeft = 0;
mTop += lineMaxHeight;
}
}
最终我们可以在XML中使用此自定义控件