总结下关于屏幕适配的一些技巧
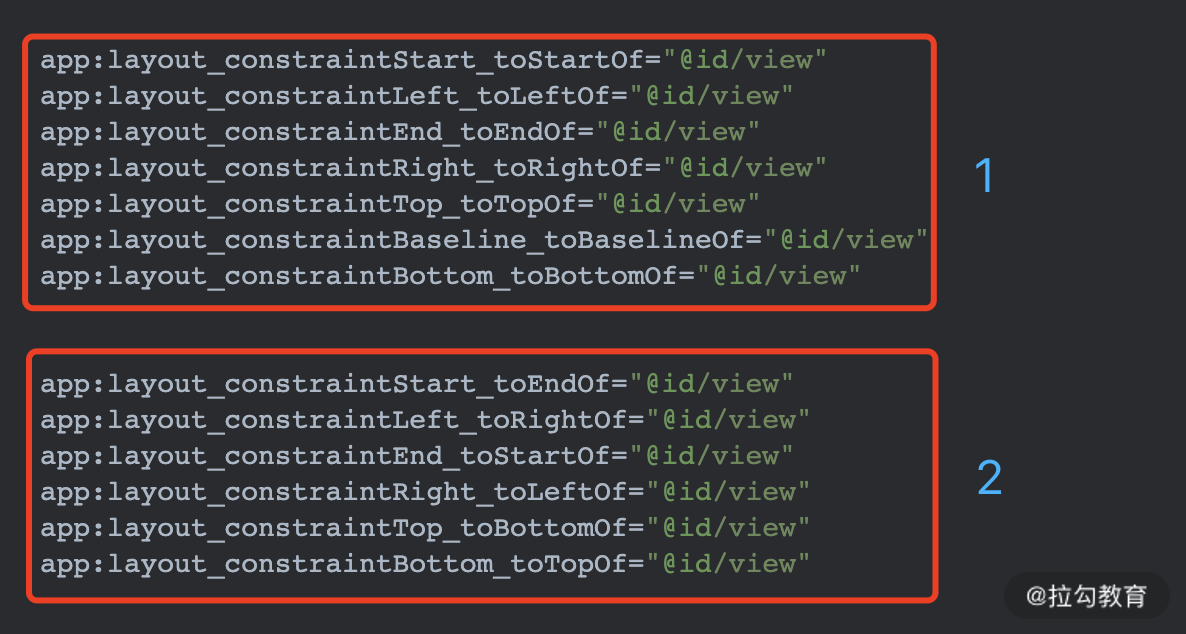
ConstraintLayout的常见属性有以下几个:

说明:
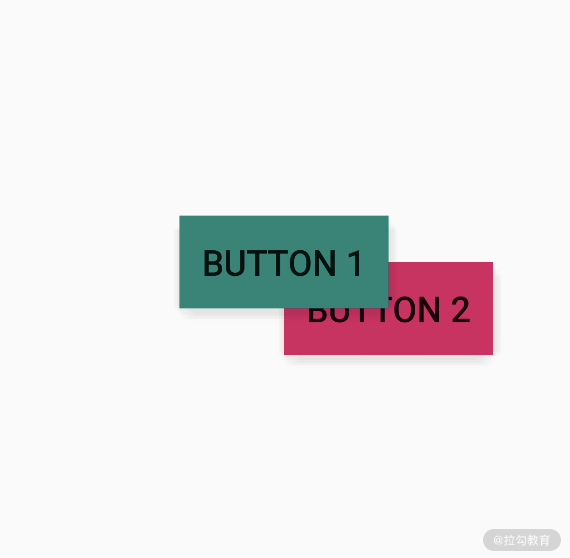
通过这几个属性,基本能够确立VIew的相对位置,并且还能够实现其他View容器较难实现的效果。比如有两个Button分别是1和2,需求是将Button1置于屏幕中间,并且始终覆盖Button2的左上半角,如下:

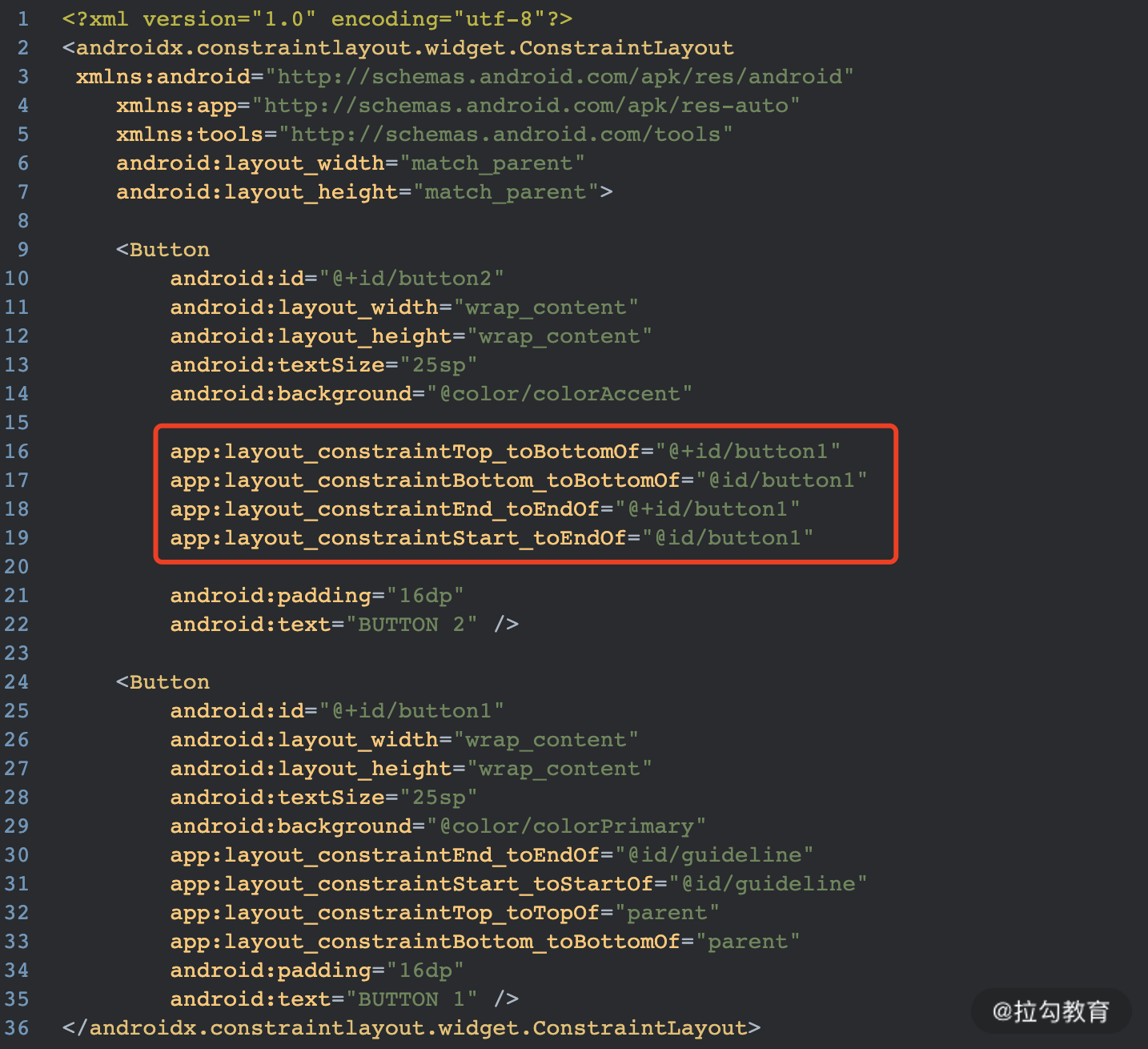
上述效果可以使用如下代码实现:

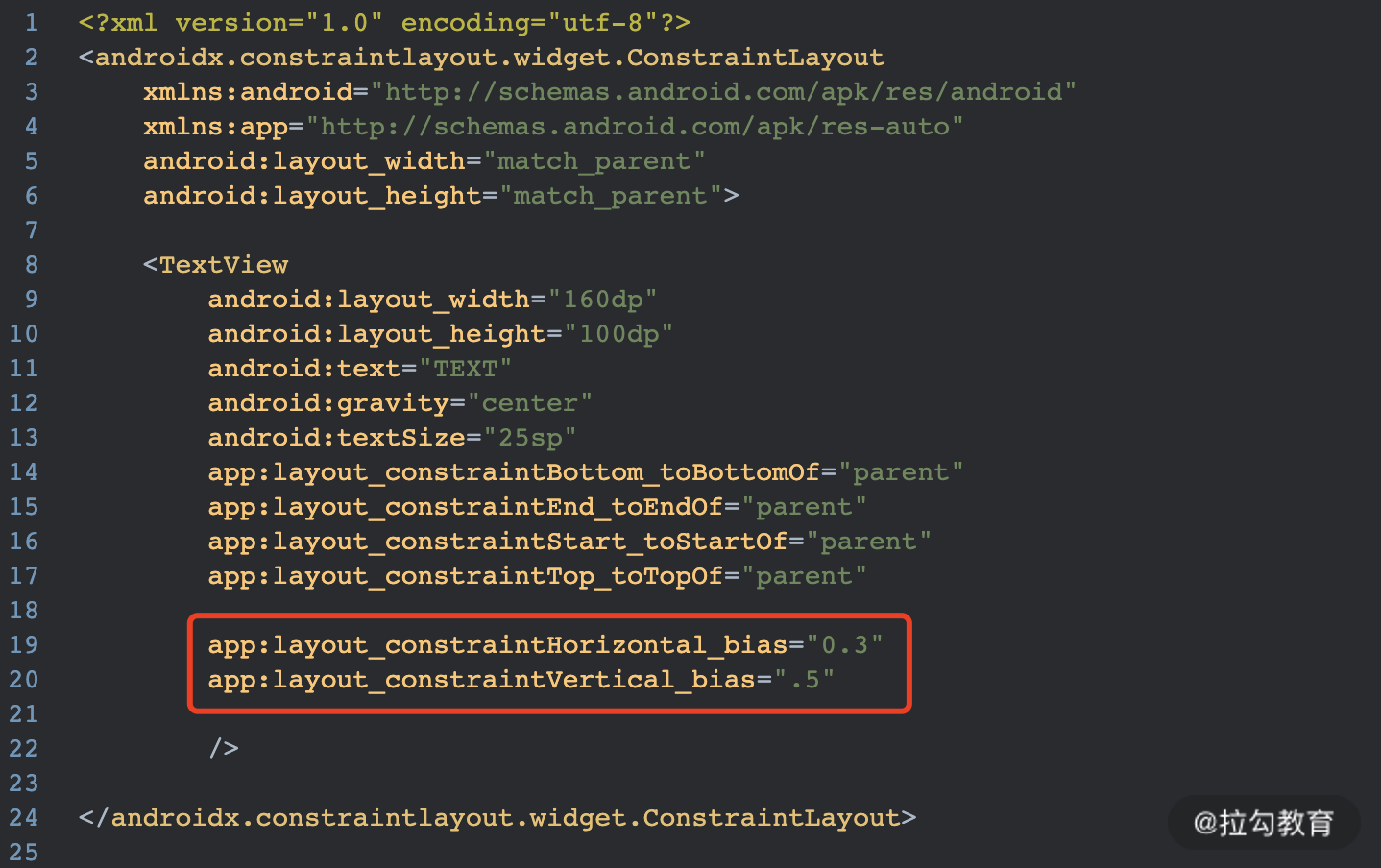
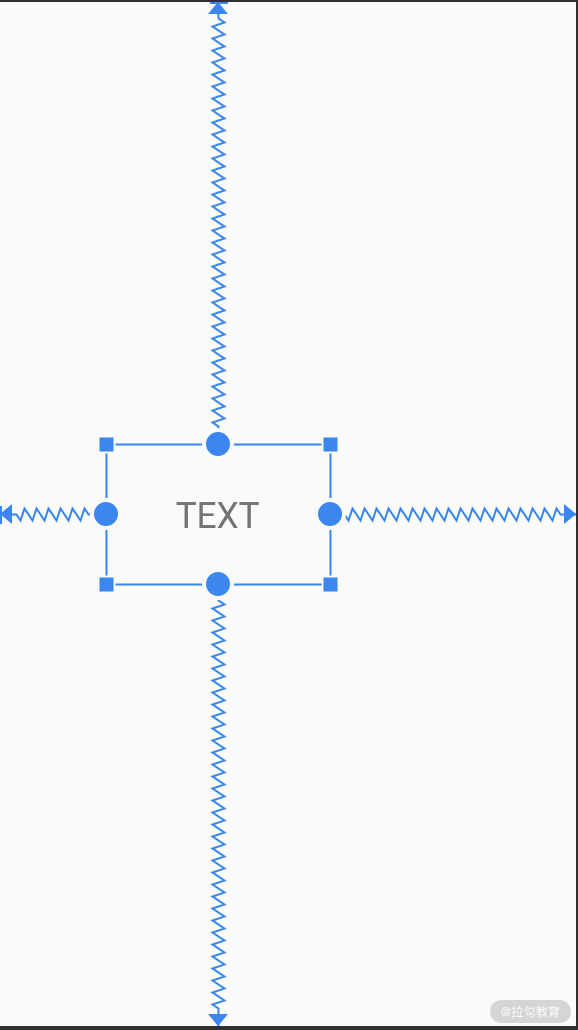
ConstraintLayout提供了水平和垂直方向的bias属性,这个属性的取值范围是0~1。主要作用是确立View在水平方向或垂直方向的位置百分比。如下:

图中horizontal_bias和vertical_bias分别指定TextureView显示在水平方向的30%位置和垂直方向上50%位置,效果如下:

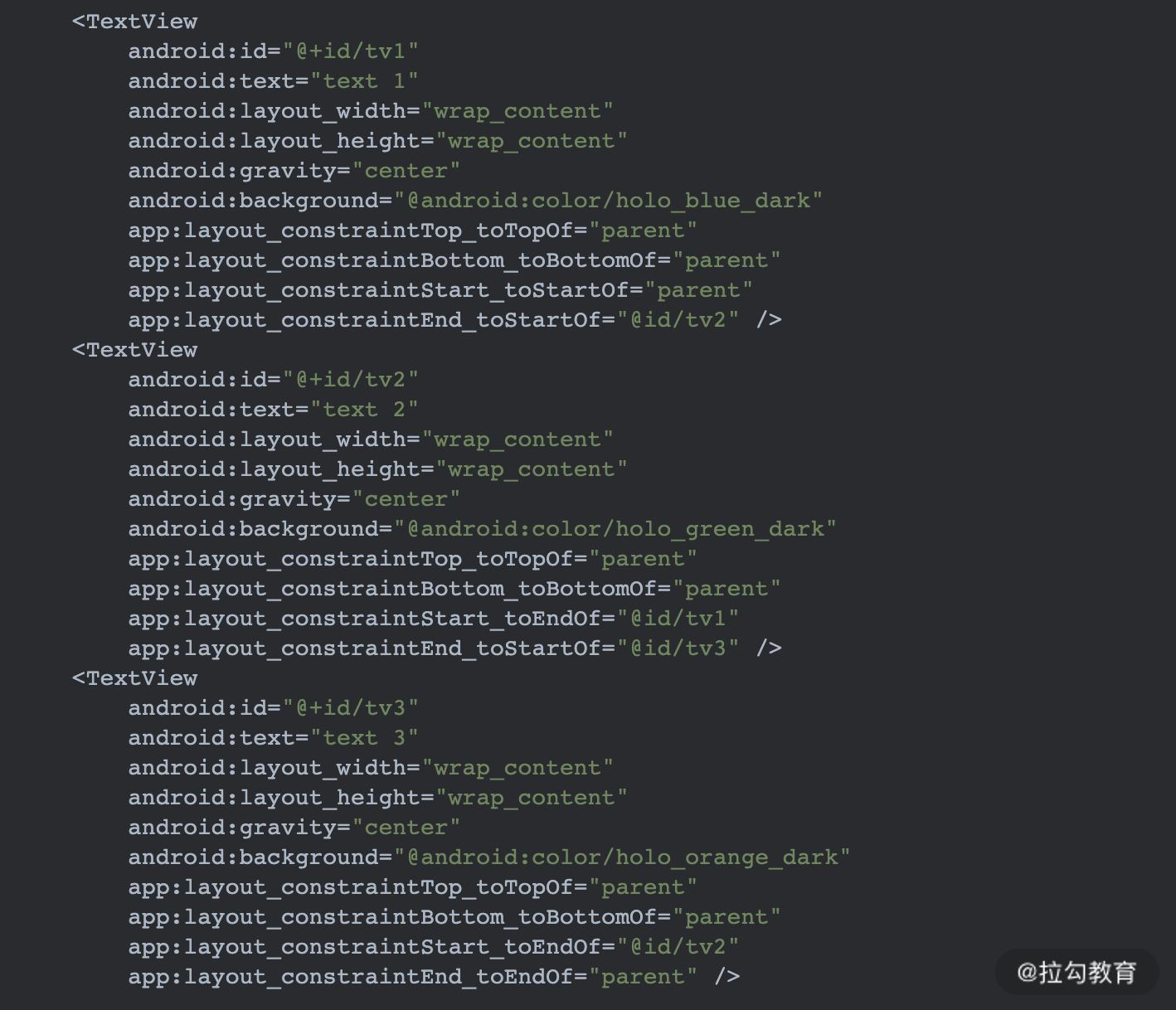
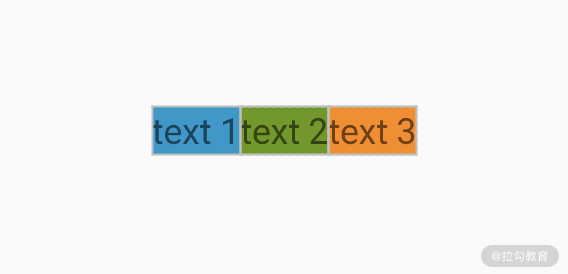
LinearLayout可以很方便地实现将多个UI控件按照某一方向进行排列,并且设置一定的权重规则。而ConstraintLayout也可以实现类似效果。以下代码可以使3个TextureView横向依次按照相等的权重来排列


ConstraintLayout还提供了chain属性来设置不同的均分策略,具体有以下几种属性值:
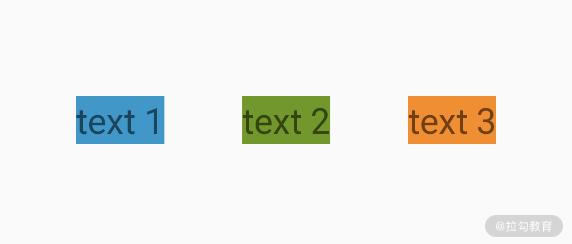
它将平分剩余空间,让ConstraintLayout内部Views平分占用剩余空间,spread也是默认属性,显示效果就如上文中的相同
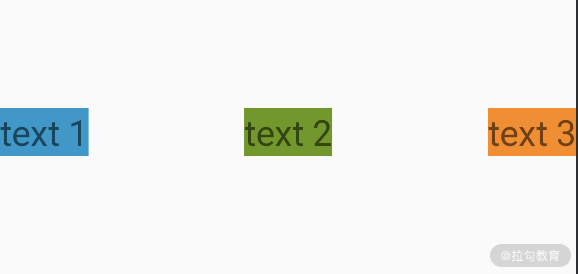
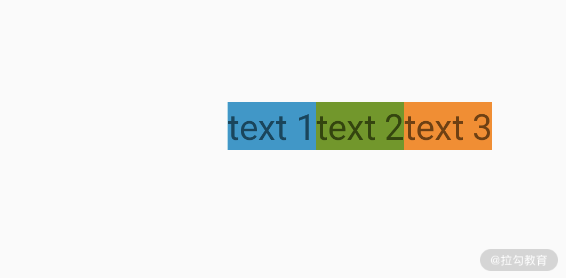
它会将两边的最边缘的两个View拉向父组件边缘,然后让剩余的Views在剩余的控件内平分间隙布局,代码如下:
app:layout_constrainHorizontal_chainStyle="spread_inside"

它将所有Views集中到一起不分配多余的空间(margin除外),然后将整个组件显示在可用的剩余位置居中
app:layout_constrainHorizontal_chainStyle="packed"

在chain的基础上,还可以再加上bias属性使其在某百分比位置上按照权重排列,比如在packed chainstyle下,在TextView1中添加如下:
app:layout_constrainHorizontal_bias=".75"

注意:使用ConstraintLayout时,需要特别注意UI控件的可见属性。因为ConstraintLayout内部控件的visibility,设置为GONE和INVISIBLE对其他控件的约束是不同的
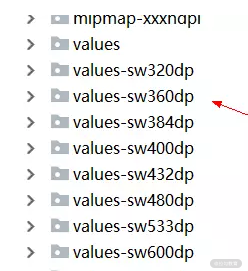
在ConstraintLayout的基础上,我们还可以在res文件夹中创建多套values文件夹,如下:

图中values-后的sw指的是smallest width,也就是最小宽度。Android系统在运行时会自动识别屏幕可用的最小宽度,然后根据识别的结果去资源文件中查找对应的资源文件中的属性值。比如有一个360dpi的手机设备在运行App时,会自动到values-sw360dp文件夹中寻找对应的值。可以参考这个:
这种方式有很好的容错机制,比如一个手机的最小宽度时350dp,Android系统如果在res中没有找到values-sw350dp文件夹,也不会直接使用默认的values文件夹中的值,而是向下依次查找最接近最小宽度文件夹,比如上图中离350dp最接近的是values-sw320dp中的值
通过上面说的ConstraintLayout + 多dimens适配方案,基本能够将UI布局适配到所有的机型。在此基础上,再针对个别UI控件进行适配就基本完美了。
在Android App中文本+图片内容占据了一个App显示UI的绝大部分。虽然会夹杂RecycleView,ViewPager,ScrollView等嵌套视图,但是最终在嵌套视图内部包含的还是文本+图片,因此这两者的适配是主要!
对于TextView的宽高,建议尽量使用wrap_content自适应,因为一旦使用具体值进行限定,我们无法保证它不会在某些手机上被cut掉。
对于TextView还需要注意,我们要习惯使用一个极长字符串来测试在某些极端情况下TextView的显示情况。因为需求文档上给到的大多是一个比较常规的文本内容,但我们从后端获取的文本字符串有时是用户自定义的,有可能是一个比较长的文本字符串!!!可以在调试时使用 tools:text 属性来调试,只在AS预览上有效
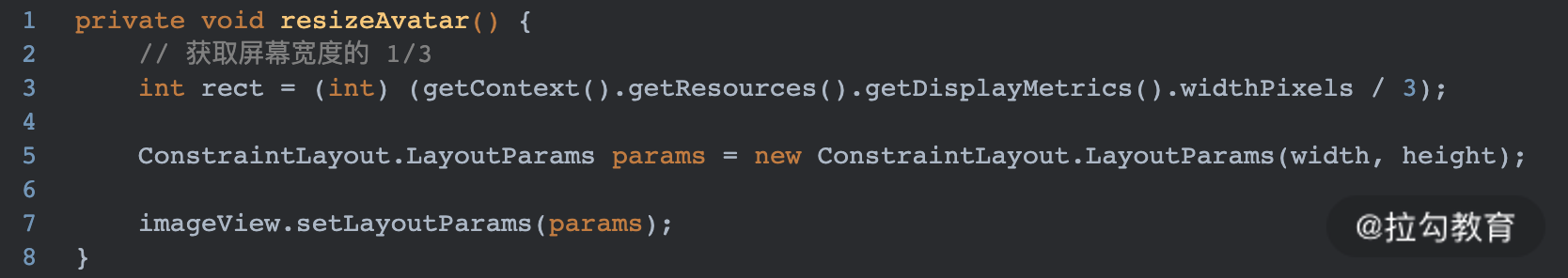
对于ImageView不建议统一使用wrap_content,因为有时我们的图片是从服务器上下载到本地显示的,图片的宽高并不一定是完全相等的,这样会造成图片的显示大小不一致,这种情况我们一般是将ImageView的宽高设置为某一固定dp值。还有另一种做法就是在Java代码中动态设置ImageView的大小,一个比较常见的使用场景就是RecycleView Item分屏显示,比如需求是RecycleView 中每一个item大小为屏幕1/3,这种我们可以考虑在代码中动态设置item view的大小,如下:

这种方式同样使用与其他控件的显示
主要介绍几点: